From image alt text to XML sitemaps, find out everything you need to know to optimize your product photos for SEO.
Any ecommerce retailer knows the importance of having high-quality product photos on their site. Those photos replace any tangible reassurance in a consumer’s decision to purchase.
But your product photos lend themselves to much more than increasing the add-to-cart conversions on your site. They can also help you boost your site’s and product pages’ SEO ranking.
Why should you care?
- 91% online users use search engines, according to Pew
- 93% online experiences begin with a search, as reported by Search Engine Journal
- 34% consumers use search engines to search for products, HubSpot states
- 51% smartphone users have discovered a new company or product when conducting a search (another HubSpot finding)
Optimizing your product photos for search is super important, especially considering inbound leads (including site visitors who come through search) cost 61% less than outbound leads.
What Is Image Optimization (for SEO)?
Image optimization itself has technical implications (here’s Google’s definition of image optimization), but image optimization for SEO is an entirely different topic. As it relates to SEO, image optimization is about targeting the right keywords, making sure the elements on your page work towards the same SEO goal, and preparing your image properly.
Below, we’ve created a comprehensive guide that takes you through everything you need to know about optimizing your product photos for search — from the basics of file naming to the workings of XML sitemaps.
Image Attributes
The properties of your image file affect your page’s SEO ranking. Consider the following when handling, saving and uploading your product photos:
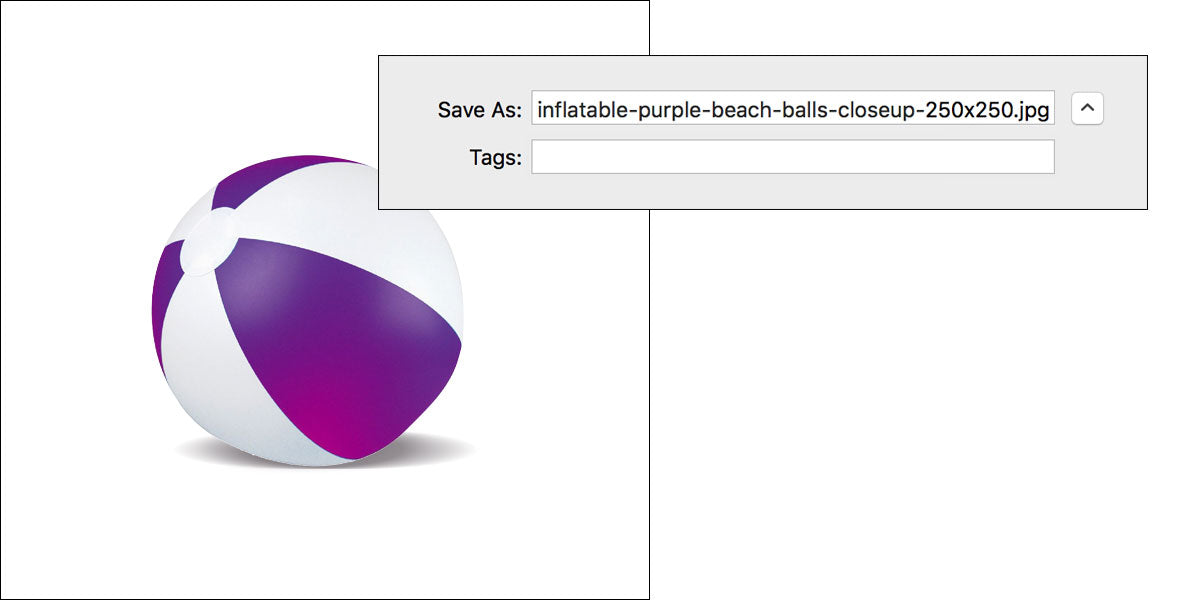
File name
- Always include the target keyword
- Be descriptive and include additional details
- Use hyphens between words
- Use full words, not abbreviations (unless users search the abbreviation)
Here’s an example:
Non-optimized file name: IMG-03625-250×250
SEO-friendly file name: inflatable-purple-beach-balls-closeup-250×250
SEO-friendly file name: inflatable-purple-beach-balls-closeup-250×250

If you have to use identifiers, such as control numbers, file sizes or other parameters, put them at the end of the file name if possible.
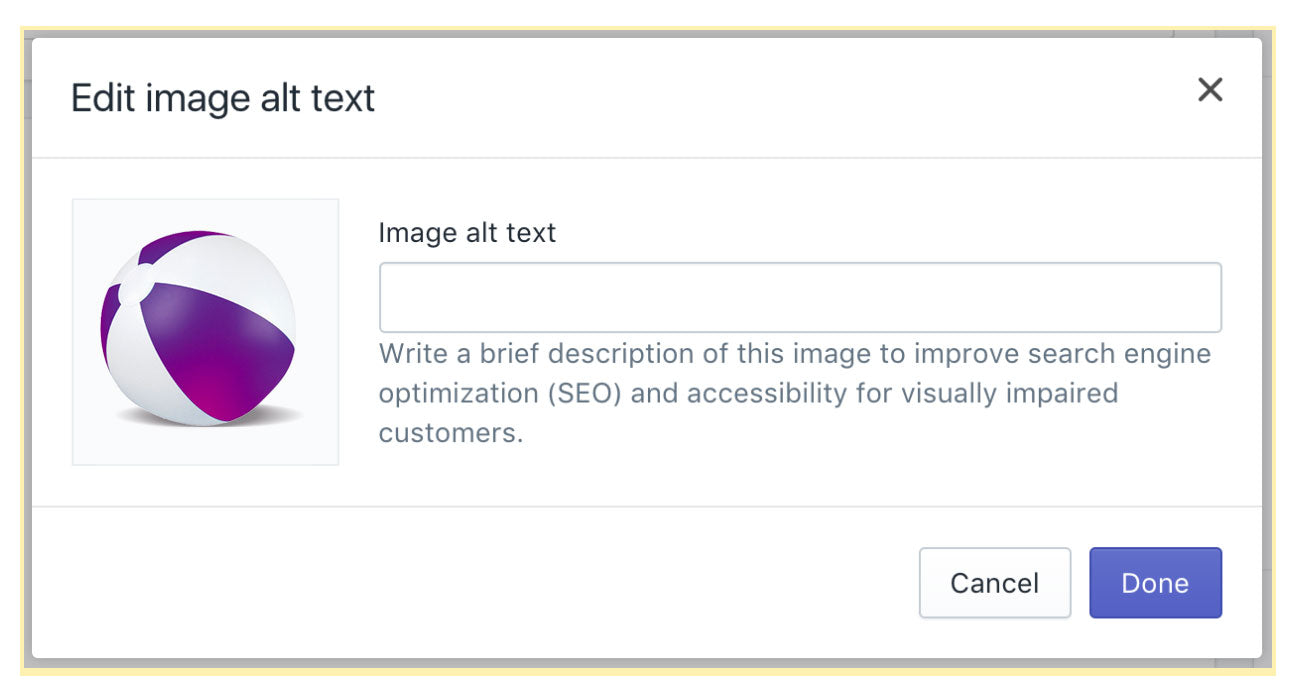
Alt text
The alt text of your product photo is meant to be descriptive of the photo itself. Much like the file name, it should include the target keyword, descriptors and full words. You do not need to use hyphens in between words; instead, you may use spaces.
Google looks at the alt text to determine which image to serve in search results, which term the image is related to.
Here are some tips on making your alt text SEO-friendly:
- Use 10–15 words for the alt text
- Avoid keyword stuffing and repeating words or phrases
- Only use essential words; delete “and,” “if,” etc.
- Use plain English
Did you know: Alt text is for users with visual impairments. It tells them what an image is if they’re unable to see it.
Here’s a guide to the HTML for alt text:
<img src=“image file name.filetype” alt=“alt text”/>
If we were to optimize the alt text for our purple beach ball product, here’s a better option for alt text:
<img src=“inflatable-purple-beach-balls.jpg” alt=“inflatable purple beach balls sale”/>
Here are some variations to avoid:
<img src=“inflatable-purple-beach-balls.jpg” alt=“purple beach balls sale buy now sand best summer kids adults fun inflatable cheap affordable beachball beachballs beach ball”/>
<img src=“inflatable-purple-beach-balls.jpg” alt=“beach ball”/>
<img src=“inflatable-purple-beach-balls.jpg” alt=“purple beach balls”/>
Here’s what it looks like in the image alt text editor in Shopify:

Title text
The title text, or image title, is the text you see when you hover over an image. Though they don’t directly affect SEO, if you include a call-to-action (such as “buy now”), you could increase click-through rates and conversions.
<img src=“inflatable-purple-beach-balls.jpg” alt=“ inflatable purple beach balls sale” title=“buy purple beach balls now”>
Caption
Much like the on-page content, the caption holds SEO weight as it relates to the user experience. Captions are read 300% more than the other copy on the page, so it helps make the page scannable.
However, an ecommerce product page doesn’t always lend itself to captions. You don’t have to use them. Remember that Google is continuously putting users first, and that’s what you should do, too. If a caption blocks important parts of the photo or takes away from the user experience in any way, do without it.
Use Relevant Images
If you’re posting a photo that isn’t relevant to your product, second-guess what the user experience will be. Though you might love the lifestyle photo at the beach with the purple beach ball in the background, it might not showcase your product the way consumers want to see it. This can harm the user experience, increase bounce rate, and negatively affect your ranking.
Use Strategic Anchor Text
If you’re creating a page where the image lives alone on your site, always use your target keywords as anchor text.
And though this isn’t directly related to your product photos themselves, using target keywords whenever you link to the product page will increase your likelihood at ranking.
Instead of: Purple beach balls are great in the summer.
Optimize Product Descriptions
Just as the words associated with your image file are important, so are the words on the page. Product descriptions that are optimized for search should always accompany your optimized product photos for optimal results.
Google takes the entire page into account, and if the elements work together, then your chances at ranking will be greater.
Mind the File Size
Consumers wait for your page to load for just three seconds before jumping off your site — that’s just three seconds to a lost sale.

In fact, increasing your page load time by just one second could contribute to $1.6 billion in lost sales, according to Amazon.

If your product image files are too big, you could significantly increase the page load time on your site. This has implications both on SEO and the user experience, which indirectly affects SEO as well. Faster sites are easier to visit and enjoy for the user, and they’re also easier for search engines to index.
As a rule of thumb, aim to keep the file size for each photo below 70 kb.
You can use the Save for Web function in Adobe Photoshop, as well as resize the image in Apple’s Preview. TinyPNG, Compress JPEG and Shopify also have free tools to compress and resize images to optimize them for search.
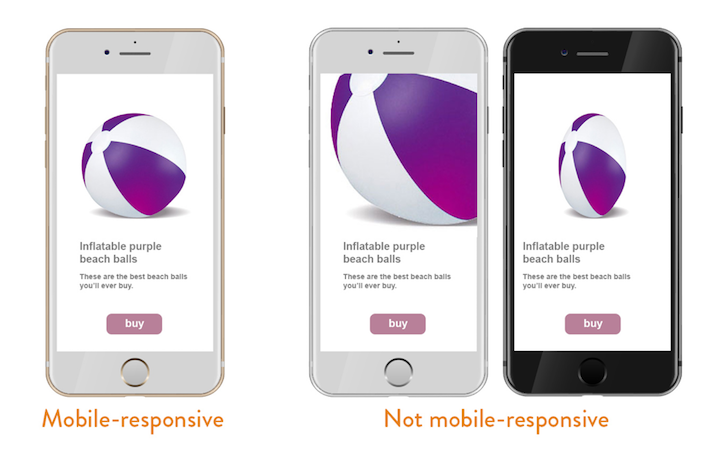
Be Mobile-Responsive
More of an indirect factor on SEO, the mobile-responsiveness of your product photos and product page matters. Mobile users are not to be neglected: Shopify found mobile accounted for more than half of all ecommerce traffic.
No responsiveness could create a poor mobile experience, increasing the bounce rate of your mobile users. As Google sees poor engagement metrics, it will put you lower on the SERPs.

If you know HTML, you can add the srcset attribute to your product photos, which allows you to present a different photo depending on the screen width. Some content management systems do this automatically for you, so make sure your product photos are mobile-friendly.
3 quick tips for mobile-friendly product photos:
- Make sure the image isn’t taken from too far away, as it will be too small to view on mobile
- Choose a featured product photo that is bright and well-lit so it jumps out from the page — as users scroll through your site or image search result pages on mobile devices they’ll be more likely to click through
- Keep it simple, with a white background and a focus on the product

Use an XML Sitemap
What is an XML sitemap? In short, the XML sitemap is a list of the pages on your site that tells search engines how your site content is structured, which provides more information about your site as the engines crawl it.
As it relates to product images, you can use the XML sitemap to provide specific information about your image, including subject matter, type and license, which can further boost your rankings (provided you give it the right information).
Determine the Appropriate File Type
There are three common file types for product photos: .jpeg, .gif and .png.

JPEG
Most-commonly used product photo file type
The good:
- Good compression; smaller file size
- Flexibility in image size. When saving for web in Photoshop, you have the option to choose the image quality (low, medium, high, very high or maximum), which affects the file size. The higher the quality, the larger the file size. Most ecommerce websites can get away with using a lesser-quality image without sacrificing the user experience.
- Good quality
- Most-widely supported file type
The bad:
- Can affect image quality significantly if not saved appropriately or compressed with third-party software in some cases
- Uses lossy data compression, which can negatively affect image quality. Typically, the quality is still good enough for an ecommerce experience, and these cons relate more to prints and detailed photography.
- No support for transparent backgrounds
GIF
Bitmap image format used for simple art and animations
The good:
- Allows for small file sizes
- Supports transparent backgrounds
The bad:
- Only supports 256 colors, which negatively affects image quality
PNG
Newer alternative to JPEG and GIF
The good:
- Good quality
- Supports transparent background, great flexibility in using different background colors on your site or product pages
- The ability to store a short text description of the image, which aids search engines
The bad:
- File sizes are slightly larger than JPEG
- Not as widely supported as JPEG or GIF, though most browsers now support PNG, especially as it relates to ecommerce
Keywords in the Design Don’t Rank
If you were to design the SEO keywords for which you’re trying to rank into the image file itself, Google won’t be able to crawl the words and include it towards your page’s SEO credibility.

It’s fine to maintain this practice, but it’s also important to remember that in doing so, you’re not affecting your site’s SEO whatsoever.
Use High-Quality Product Photos
As more users click through SERPs to your site, Google will increase your ranking (if your onsite metrics are favorable).
Using high-quality product photos will encourage more click-throughs and good engagement on your site, and Google will continue to reward you — as long as this behavior continues.
Host Your Own Product Images
Some ecommerce retailers host product photos through a third-party hosting service. While it saves a ton of space and reduces bandwidth, it has the potential to negatively impact your site’s SEO if the images were to be deleted or blocked when the hosting services have too much traffic.
Protect Your Images
While you want to make sure your images are protected from illegal or improper use, allowing others to borrow your images isn’t always a bad thing.
Pro tip: Make it easy for users to borrow your image. Provide an embeddable HTML snippet for your image, including attribution and a link to the product page. Remember to use your target keywords as the anchor text for the URL.
Instead of: image courtesy beach toys, inc.
clipping path service
clipping path service
clipping path service
photoshop face swap
face swap photoshop
how to swap heads in photoshop
how to create a drop shadow in photoshop
reduce image size without losing quality photoshop
best camera for product photography
amazon image requirements
swap face in photoshop
convert to vector
amazon picture requirements
hair background
digital photos backgrounds
shoe photography
photoshop remove all white
face swap photo editor
change heads in photoshop
clipping path in photoshop
photoshop clipping paths
swapping faces in photoshop
reduce file size photoshop
how to swap faces in photoshop
reduce image file size photoshop
how to change file size in photoshop
how to replace sky in photoshop
magic wand tool in photoshop
reduce image size photoshop
sky replacement photoshop
blue background photoshop
product photography background
photoshop sky replacement
photoshop clipping paths
photoshop practice photos
product dimensions on amazon
amazon image size requirements
best size for amazon images
amazon image guidelines
portrait photography white background
photoshop clothing
off white backgrounds
blue photoshop background
ebay photo dimensions
amazon photo requirements
photoshoot style
what is photo editing
500x500 background
pen tool icon
auto face swap
etsy photos size
masking magic
how to face swap
ecommerce photo
product background
mannequin images
path images
image masking
ebay image size
etsy photo size
ebay picture size
photoshop reduce file size
ecommerce photography
etsy listing photo size
amazon product image requirements
amazon image requirements
photoshop practice pictures
reduce file size in photoshop
best camera for product photography
product dimensions amazon format
photoshop reduce image size
amazon product image size
hair transparent background
photoshop practice images
best image size for ebay
sky background images for photoshop
off-white background
beauty product photography
how to reduce image file size in photoshop
magic wand tool photoshop cs6
how to use photoshop cs6
how to change background color in photoshop cs6
how to remove white background in photoshop cs6
how to change background in photoshop cs6
how to reduce image size in photoshop without losing quality
how to get rid of whitespace in photoshop
how to take pictures for amazon
how to change the sky in photoshop
photoshop cs6 change background color
how to replace a sky in photoshop
how to photoshop faces onto things
how to photoshop a face onto another body
remove background color photoshop
how to blend faces in photoshop
how to do a face swap in photoshop
how to put a picture on a background in photoshop
clipping path service
clipping path service
photoshop face swap
face swap photoshop
how to swap heads in photoshop
how to create a drop shadow in photoshop
reduce image size without losing quality photoshop
best camera for product photography
amazon image requirements
swap face in photoshop
convert to vector
amazon picture requirements
hair background
digital photos backgrounds
shoe photography
photoshop remove all white
face swap photo editor
change heads in photoshop
clipping path in photoshop
photoshop clipping paths
swapping faces in photoshop
reduce file size photoshop
how to swap faces in photoshop
reduce image file size photoshop
how to change file size in photoshop
how to replace sky in photoshop
magic wand tool in photoshop
reduce image size photoshop
sky replacement photoshop
blue background photoshop
product photography background
photoshop sky replacement
photoshop clipping paths
photoshop practice photos
product dimensions on amazon
amazon image size requirements
best size for amazon images
amazon image guidelines
portrait photography white background
photoshop clothing
off white backgrounds
blue photoshop background
ebay photo dimensions
amazon photo requirements
photoshoot style
what is photo editing
500x500 background
pen tool icon
auto face swap
etsy photos size
masking magic
how to face swap
ecommerce photo
product background
mannequin images
path images
image masking
ebay image size
etsy photo size
ebay picture size
photoshop reduce file size
ecommerce photography
etsy listing photo size
amazon product image requirements
amazon image requirements
photoshop practice pictures
reduce file size in photoshop
best camera for product photography
product dimensions amazon format
photoshop reduce image size
amazon product image size
hair transparent background
photoshop practice images
best image size for ebay
sky background images for photoshop
off-white background
beauty product photography
how to reduce image file size in photoshop
magic wand tool photoshop cs6
how to use photoshop cs6
how to change background color in photoshop cs6
how to remove white background in photoshop cs6
how to change background in photoshop cs6
how to reduce image size in photoshop without losing quality
how to get rid of whitespace in photoshop
how to take pictures for amazon
how to change the sky in photoshop
photoshop cs6 change background color
how to replace a sky in photoshop
how to photoshop faces onto things
how to photoshop a face onto another body
remove background color photoshop
how to blend faces in photoshop
how to do a face swap in photoshop
how to put a picture on a background in photoshop
No comments:
Post a Comment